Instagram is widely used the marketing tool to increase traffic on your website. You can directly embed Instagram feed into your website through plugin and jQuery . It can help your customer to understand your brand and increase engagement on your website as well as Insta profile. There are so many tools available on the internet, some tools are free and some are payable. But in this article, we discuss only free tool to embed Instagram feed on the website.
According to a survey, 5 to 8 percent of people click on your Instagram feed post if they are liked or influenced. And nearly 40 percent of people who click on your Insta Post share your posts on their social profiles. Because of this, you get the new visitor on your website if your post has been shared.
Overall, Instagram increases your brand value and trust toward your customer and followers. Impact of the Instagram post is more powerful than other social networking sites because of this Sharing and Click-through rate is also more. You can experience this in your friend circle.
Benefit of Instagram feed widget
- Increase brand engagement.
- Increase traffic on your website.
- Buildup loyal customer.
- Increase your brand social follower.
Must read: How to Embed Facebook Messenger Chat widget in blogger and Website
Page Contents
Instagram Official Embedding Tool
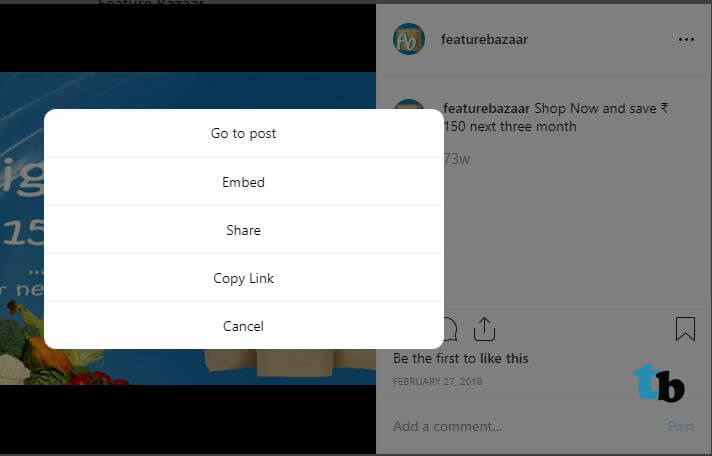
Official Instagram embedding tool is an easy way to add your insta feed in your website. Its fairly easy task just log in your insta account click on the post you want to embed. After that click on the three vertical dots and choose to embed. You get the HTML code copy this code and paste the code in your website. But it has one drawback you can embed only one post at a time. You can’t add a gallery through the official Instagram embedding tool.

How to add Instagram Feed In your Website
Add Instagram Feed in your WordPress Site
In a WordPress, you can add Instagram feed through the plugin and it’s very easy to install and customized like 10Web Social Feed for Instagram. This plugin is free to use and more popular on the WordPress community. 10Web Social widely uses plugin more the 80000+ active install worldwide. This plugin is perfect for bloggers. Anyone easily set up this plugin without any difficulty.
Features of 10Web Social Feed for Instagram plugin
- SEO friendly plugin.
- You can use shortcode to add insta feed in your website on any page.
- Easy to customize and manage.
- Embed feed based on hashtags.
Add Instagram Feed in your HTML Website
In HTML website we will use jQuery Instagram Feed script plugin to add Instagram Feed. Through jQuery adding an Instagram feed in a website is not an easy task. You will need some codding knowledge because of, it a little bit of technical. But it more advance and highly customized way to add an Instagram feed in your website. With this jQuery script plugin, you have not needed an API key. Without Instagram API key you can add an Instagram feed in your website.

How to use this jQuery script
- Download the jQuery Instagram feed script from here and add the file in your project folder.
- Include this code into your HTML page after </body> body tag.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="jquery.instagramFeed.js"></script>
- Add the div tag in body your body tag section.
<div id= “instageam-feed” class= “insta_feed”><div>This code add the div element in your body tag. And add your instagram feed in this div class.
- Now call the script to load.
$(window).on('load', function(){
$.instagramFeed({
'username': 'your username',
'container': "#instagram-feed "
});
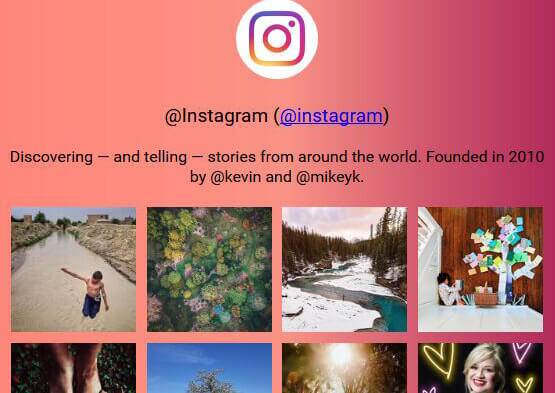
});Code Explanation: When browser page load this script load the user instagram profile and display on instagram-feed div tag.
You can also add profile, biography in feed widget
$(window).on('load', function(){
$.instagramFeed({
'username': 'your username',
'container': "#instagram-feed",
'display_profile': true,
'display_biography': true,
});
});To more customize you can play with the code like number of photos, number of photos in row, plugin render feed as gallery and margin between photos.
$(window).on('load', function(){
$.instagramFeed({
'username': 'your username',
'container': "#instagram-feed",
'display_gallery': true
'items': 8
‘items_per_row’: 4
‘margin’: 0.5
});
});By default plugin render image size 640 x 640. You can change the image size in JavaScript and available size are 150 x 150, 240 x 2240, 480 x480, 640 x 640.
$(window).on('load', function(){
$.instagramFeed({
'username': 'your username',
'container': "#instagram-feed&,
'image_size': [150, 240, 320, 480, 640]
});
});To customize style you can add your CSS rules. To do this first add code in JavaScript to override the CSS rule. After that add style in CSS.
$(window).on('load', function(){
$.instagramFeed({
'username': 'your username',
'container': "#instagram-feed",
'styling': false
});
});
Add style in your CSS styles Sheet.
.instagram_profile {
/* CSS styles here */
}
.instagram_profile_image {
/* CSS styles here */
}
.instagram_username {
/* CSS styles here */
}
.instagram_biography {
/* CSS styles here */
}
.instagram_gallery {
/* CSS styles here */
}Conclusion
Adding Instagram Feed to your website will be a game-changer for your website. It will increase your blog and e-commerce website traffic. By this, you can drive more conversion and transition toward your shopping website and increase your company brand.
It’s a great marketing tactic to influence your visitor. I hope you like this article if you like this please share and comment in the comment box.
Hi Nitin, I’m going to try to do this, the explanations seem a little tricky. But hopefully I can find a video demonstration in addition. I think it would be a great asset if this works for me. So, thanx!
Thanks buddy, I was looking for the exact thing for an hour. By following your method, I was able to implement instagram feeds on my website howtoarticle.